A state diagram, also known as a state machine diagram, is a dynamic modeling tool used in system design to depict the states of an object and the transitions between these states. This visual representation helps in understanding how an object behaves in response to various events within a system. Through this blog, we will take a deep dive into state diagrams and their applications.
What is a State Diagram?
A state diagram maps out the state transitions an object undergoes in response to external or internal events. It’s pivotal in system modeling to visualize possible states and how an object transitions from one state to another. The primary components of a state diagram include states, transitions, and events. Initial and final states are specially marked to denote the start and end of the state process.
Each state is represented as a rounded box, while transitions are depicted as arrows that connect these states, indicating the flow from one state to another based on specific events.
Initial states represent the starting point of the system, often depicted with a filled black circle, while final states, shown as a circle with a concentric double circle, indicate the termination of the state process.
Understanding these fundamentals enhances the ability to design and interpret state diagrams effectively, making them invaluable tools in system development. Read this blog post to dive deeper into the various types of UML diagrams.
Decoding State Diagram Symbols and Notations
Understanding the symbols and notations in a state diagram is crucial for accurately representing the dynamic behaviors of systems. These visual elements are the building blocks that convey the operational flow and transitions within a system. Let’s delve into the common symbols and their significance in state diagrams.
States
Represented by rounded rectangles, states depict different conditions of an object during its lifecycle.
Transitions
Arrows indicate transitions from one state to another, showing how the system moves between states. The direction of the arrow points from the source state to the destination state.
Events
Labeled along the transitions, events are specific triggers causing the state change. They are crucial for understanding what causes transitions within the state machine diagram.
Initial and Final States
An initial state, shown as a solid circle, marks the starting point of the state machine. Conversely, a final state, depicted as a circle with a double border, indicates where the state machine ceases operations.
Consistency in using these symbols is vital for clear communication and effective documentation of system behaviors. By adhering to standardized notations, developers and system architects can avoid ambiguities and ensure that the diagrams are easily interpretable by all stakeholders.
For those looking to create professional and accurate state diagrams, tools like Creately’s state diagram maker offer extensive features, including a comprehensive UML Shape Library and customizable templates, facilitating fast and easy diagramming that aligns with industry standards.
Differences Between Activity Diagrams and State Diagrams
While both activity diagrams and state diagrams fall under the behavioral category of UML diagrams, they serve different purposes and are suited to different aspects of system modeling.
| Feature | Activity Diagram | State Diagram |
| Focus | Flow of activities | Object's states and transitions |
| Best Used For | Sequence of actions and conditions | Object's behavior in response to events |
| Ideal When | Understanding complex processes | Understanding event-driven systems |
| Choosing the Right One | Need to map process steps or sequence of actions | Need to understand state changes triggered by events |
| Complementary Use | Detailing process flow alongside state changes | Illustrating system state transitions within a process |
Step-by-Step Guide to Drawing State Diagrams
Drawing a state diagram can seem daunting at first, but with the right tools and a systematic approach, it becomes a straightforward task. Here’s a step-by-step guide to help you create effective and clear state diagrams.
Step 01 - Identify States and Transitions
Begin by identifying all possible states in the system and the events that trigger transitions between these states. This could include states like ’logged in’, ’logged out’, or ‘processing’.
Step 02 - Utilize UML Shape Library
Use the UML shape library to accurately represent each state and transition. This ensures that your diagram adheres to industry standards and is easily understandable by others in your field.
Step 03 - Customize with State Diagram Templates
Leverage Creately’s customizable state diagram templates to speed up the diagramming process. These templates provide a good starting point and can be adapted to suit your specific needs.
Best Practices for Clarity: Ensure that your diagram is not cluttered and maintains a logical flow. Use consistent symbols and notations as discussed in previous sections to avoid confusion.
Step 04 - Review for Consistency
Finally, review your diagram to ensure that it accurately represents the system dynamics and that all transitions and states are correctly depicted. This step is crucial for maintaining the integrity of the diagram.
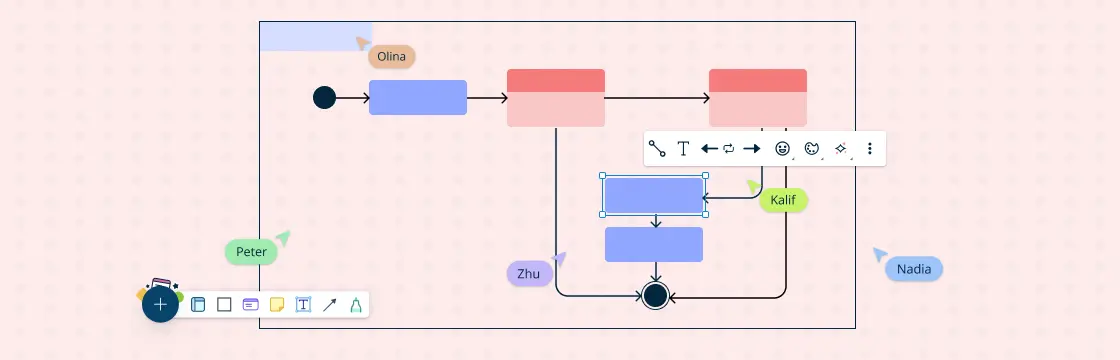
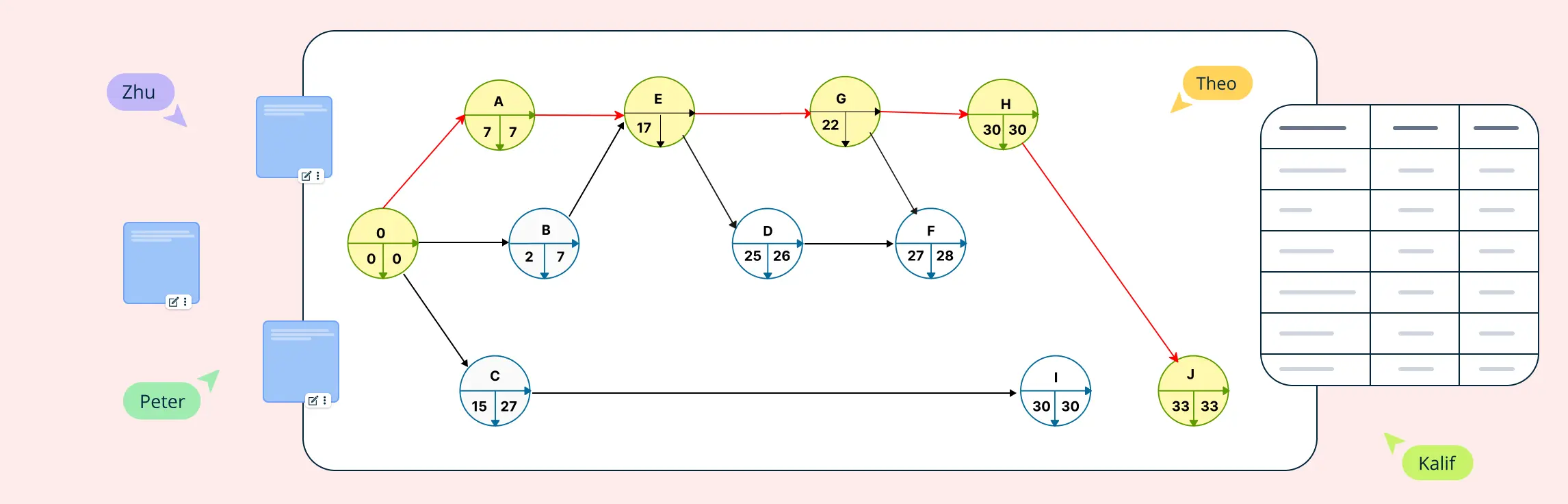
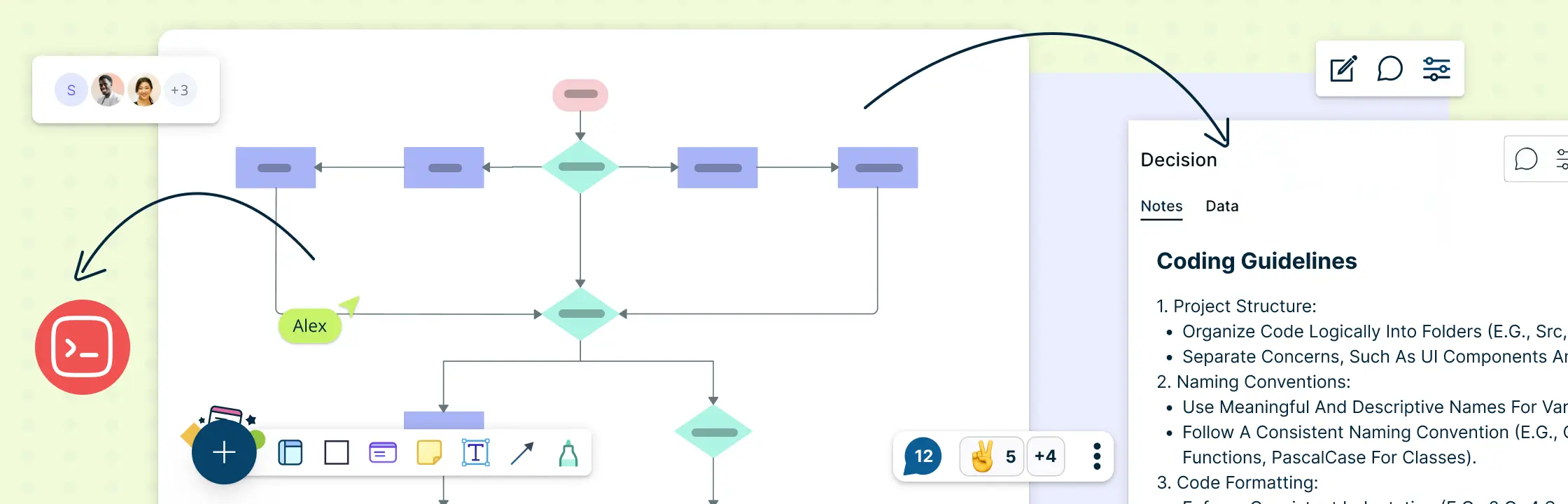
State Diagram Examples
Practical Applications of State Diagrams
State diagrams are not just theoretical constructs; they have practical applications across various industries and scenarios. By visualizing the states and transitions of system components, these diagrams provide a clear framework for understanding complex system behaviors. Here are some key applications:
Software Engineering: In software development, state diagrams are used to model the behaviors of an object over its lifetime. They help in visualizing how an object responds to various events by changing states, which is crucial for developing robust software systems.
Event-driven Programming: State diagrams are invaluable in designing systems that respond to external events. They make it easier to handle state-dependent changes, ensuring that the system behaves correctly under different conditions.
System Design Use Cases: By illustrating use case scenarios, state diagrams assist architects and developers in visualizing the sequence of states and actions triggered by events, which aids in more accurate system design.
Educational Tools: State diagrams serve as excellent educational tools for teaching the dynamics of system states and transitions, providing a visual method to understand theoretical concepts.
Industry-specific Applications: From telecommunications, where they manage call states, to finance, where they track transaction states, state diagrams are versatile tools that adapt to various needs.
Concluding Thoughts on State Diagrams
As we wrap up our comprehensive exploration of state diagrams, it’s clear that these tools are invaluable for understanding and managing the dynamic behaviors of systems. Whether you’re a developer, a project manager, or a student, mastering state diagrams can significantly enhance your analytical and visualization skills.
State diagrams provide a visual snapshot of the transitions and states of a system, making complex processes easier to understand and communicate.
The ability to visualize these transitions allows for more effective troubleshooting and optimization of system behaviors.
Looking ahead, the role of state diagrams is only set to expand. With advancements in technology, especially in areas like AI and machine learning, the complexity of systems will increase, making the clear visualization provided by state diagrams even more critical.
We encourage you to experiment with state diagram tools to fully appreciate their potential in system design. For a hands-on experience, try using Creately’s State Diagram Maker, which offers extensive features and templates to help you start diagramming immediately.
Finally, always remember that the key to mastering state diagrams lies in practice and continuous learning.