User Flow Diagram Definition
A user flow can refer to the overall navigation paths available in a product, the actual experience of moving through a process, or the specific steps a user takes to complete a task. Tools like flowcharts are effective for visualizing these user journeys within a website or app, helping to trace how users interact with various interface elements and features.
These visualizations are called user flow diagrams (or maps), and they help designers map out the logical paths users follow, including potential actions, decision points, and outcomes. Depending on the design stage, user flows can vary in detail. For instance, combining them with wireframes results in Wireflows, which represent screen-by-screen navigation. These diagrams are also known as interaction flows, UI flows, navigation flows, or task flows.
How to Create a User Flow Diagram
Step 1: Understand the Customer Journey
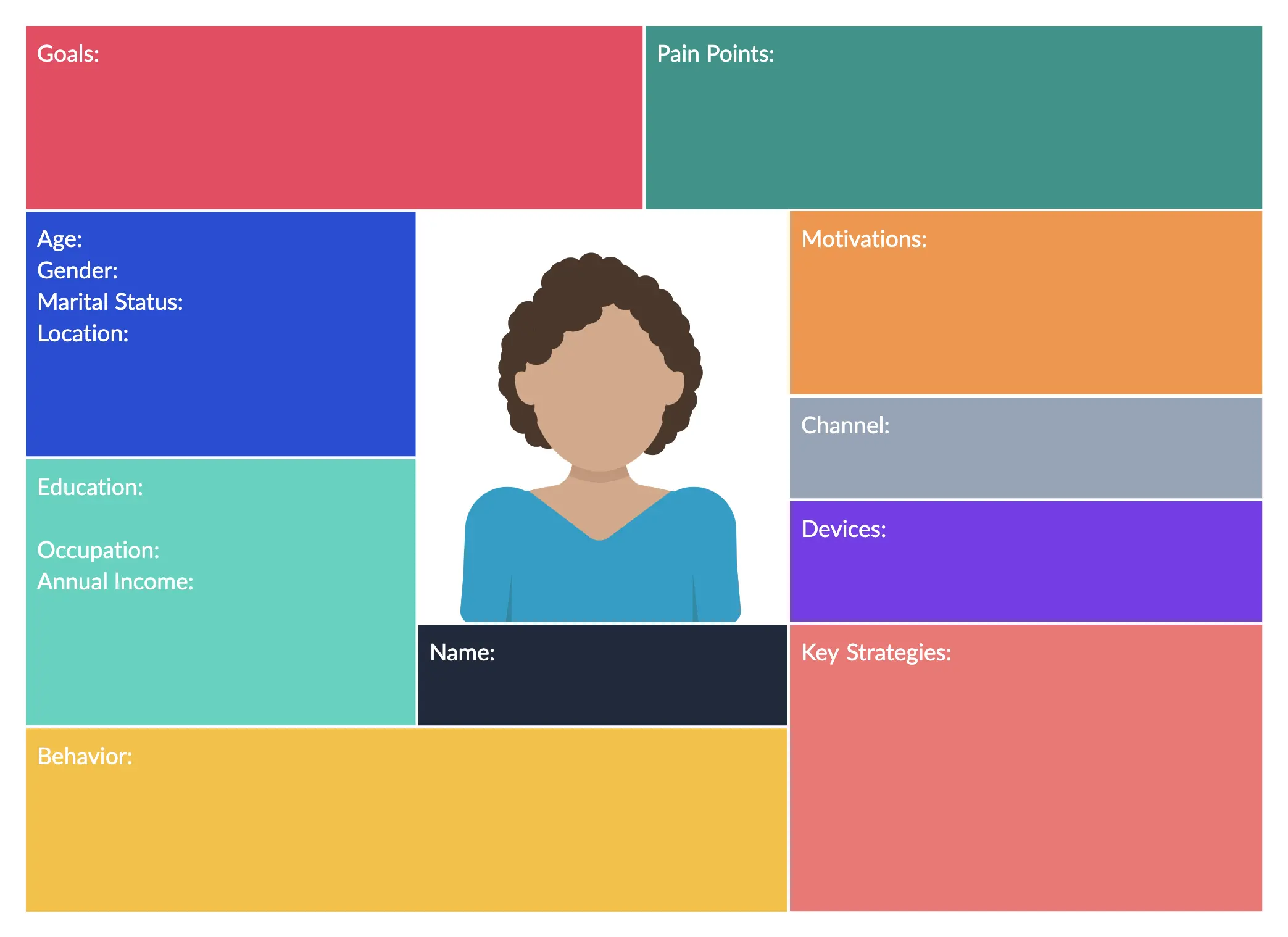
An effective user flow diagram starts with understanding the user—who they are, their motivations, needs, and behaviors. Conducting proper user research and creating detailed user personas may seem like extra steps, but they are essential for designing smoother, more intuitive user flows.
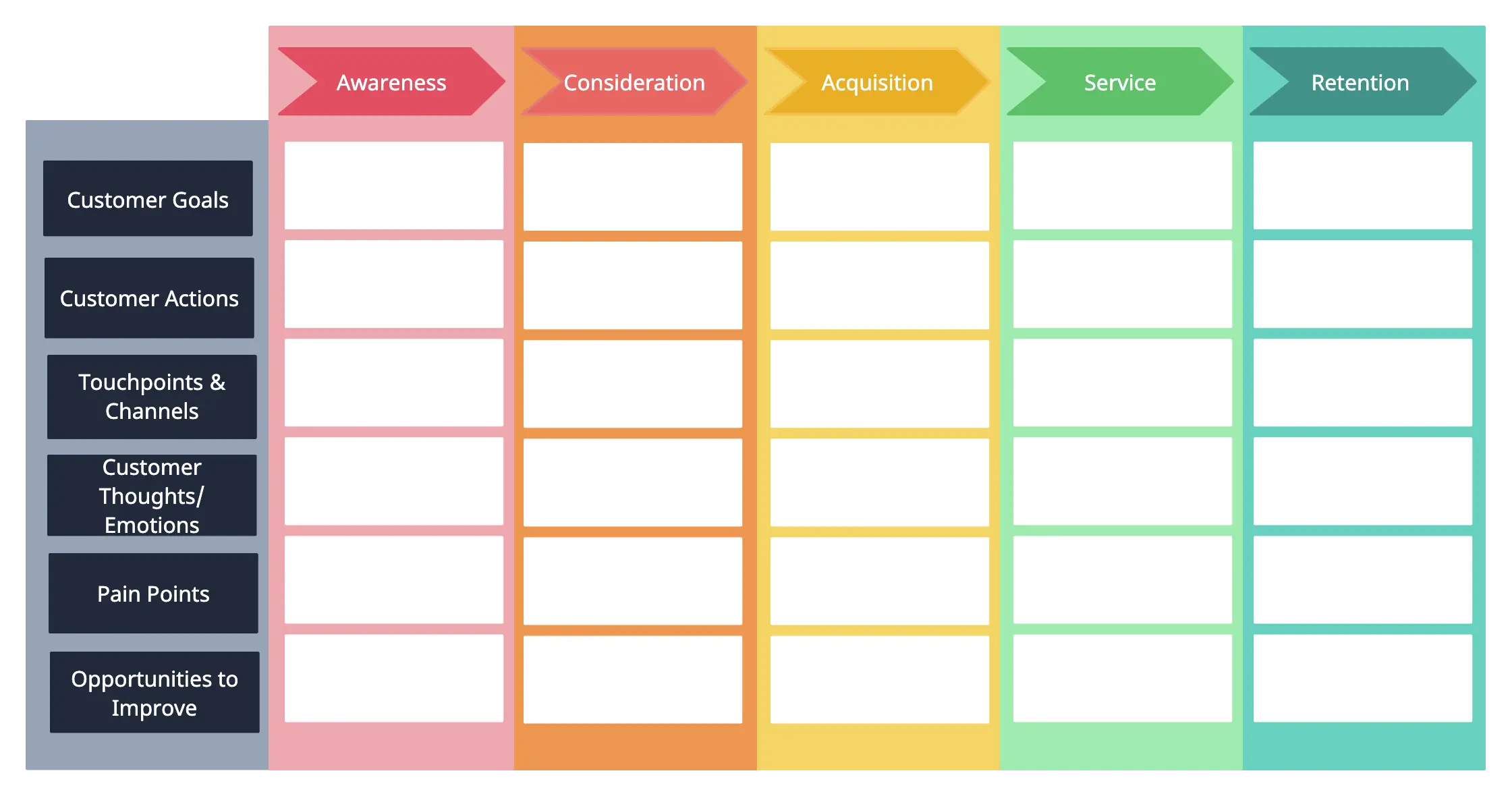
Once you have a clear customer profile, you can better analyze the user’s journey using a customer journey map template you can easily identify what users do, feel, and expect at each stage of their interaction with your product, including key touchpoints and pain points along the way.
Step 2: Identify and align your goal with your user’s goal
Identifying and aligning your goal with the user’s goal is a crucial step in creating an effective user flow diagram. It ensures that the path you design not only guides users toward completing their tasks but also supports your business objectives
Step 3: Identify Where Your Users are Coming From
If you are designing a website, you may want to know where your customers are coming from or in other words what the entry points are. These usually include,
- Direct traffic
- Organic search
- Social media
- Paid advertising
- Referral sites
- Press or news items
You can use Google Analytics to get the percentages for these entry points. They may also indicate different user behaviors.
And it is important to map out these different user flows based on the different entry points. It’s key to developing a better experience for the users.
Step 4: Identify the Information the Visitor Needs
In order to design the best possible user flow, you need to get into the shoes of your customers.
This means understanding what their needs and motivations are by heart. So you need to know what problems they have, their doubts, and hesitations, what questions they have about the product, and what answers they seek.
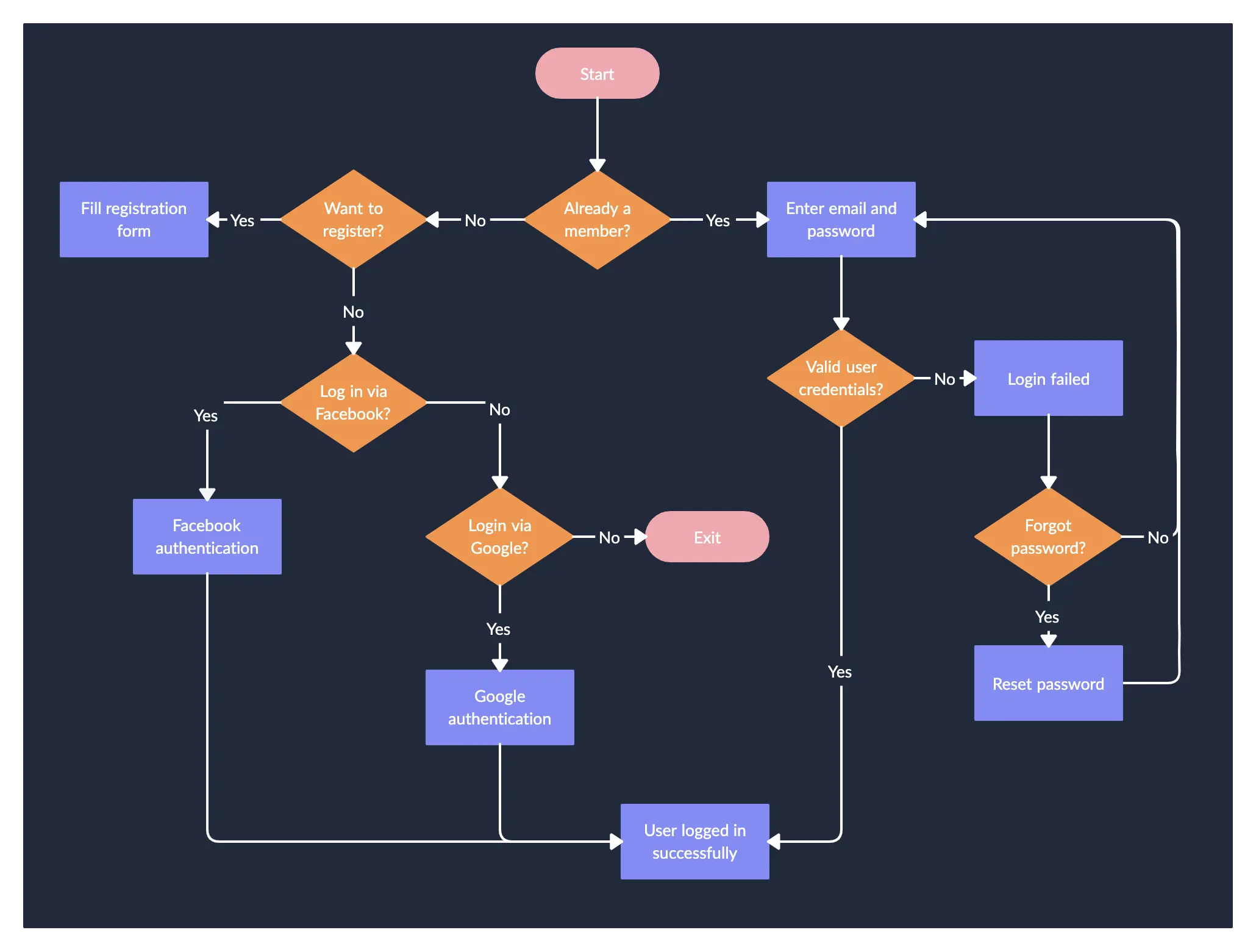
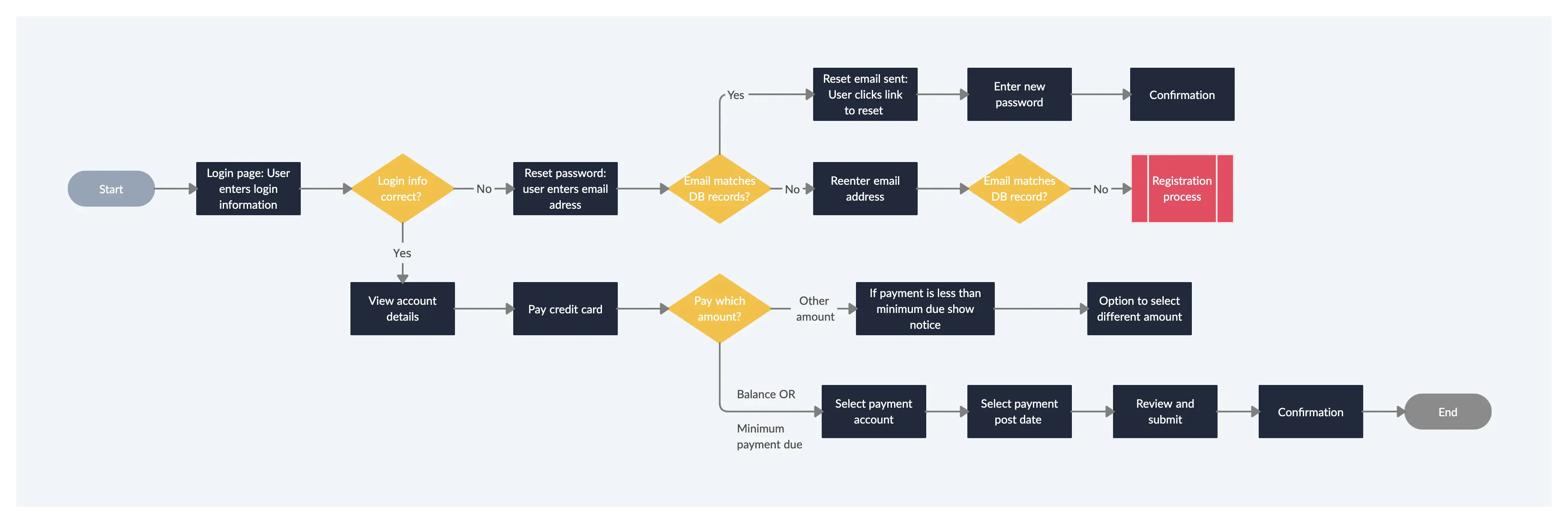
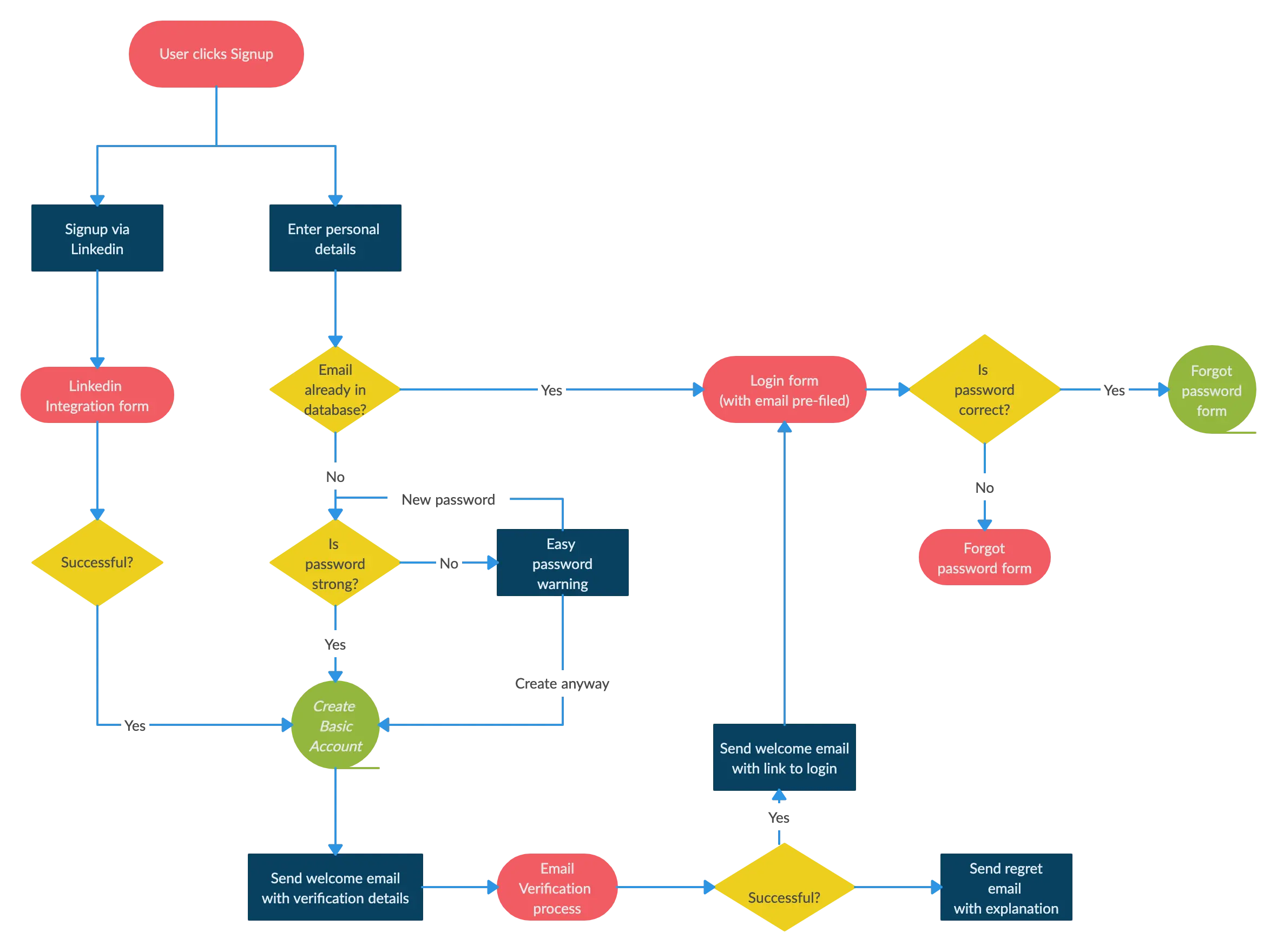
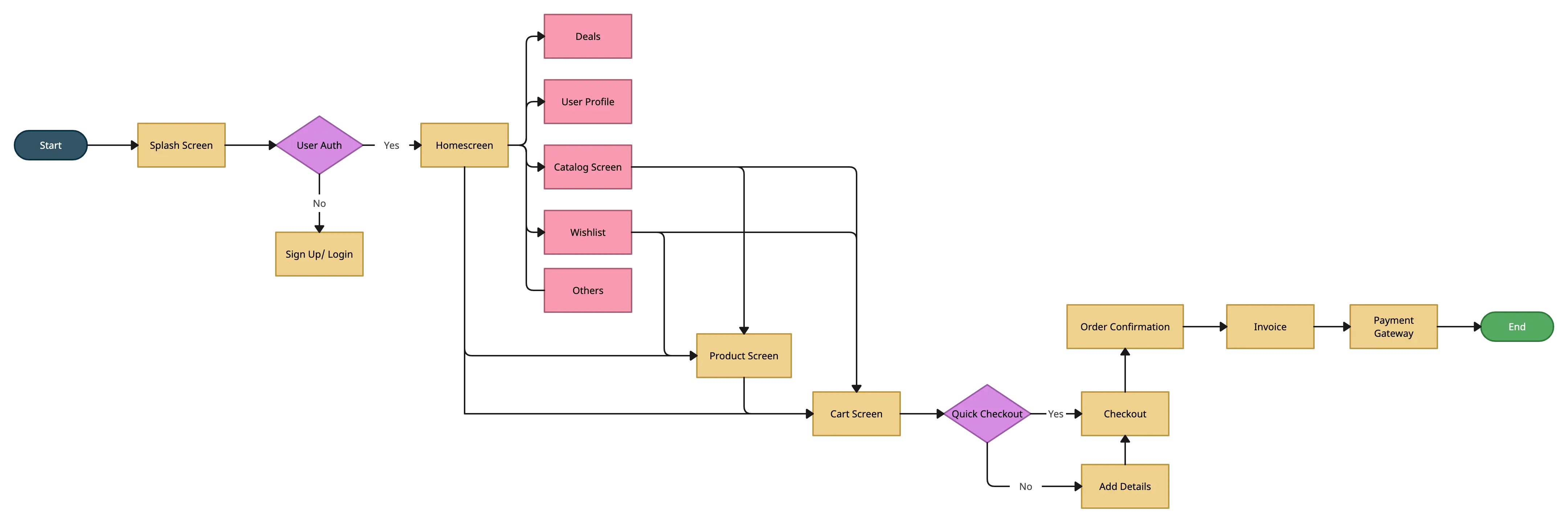
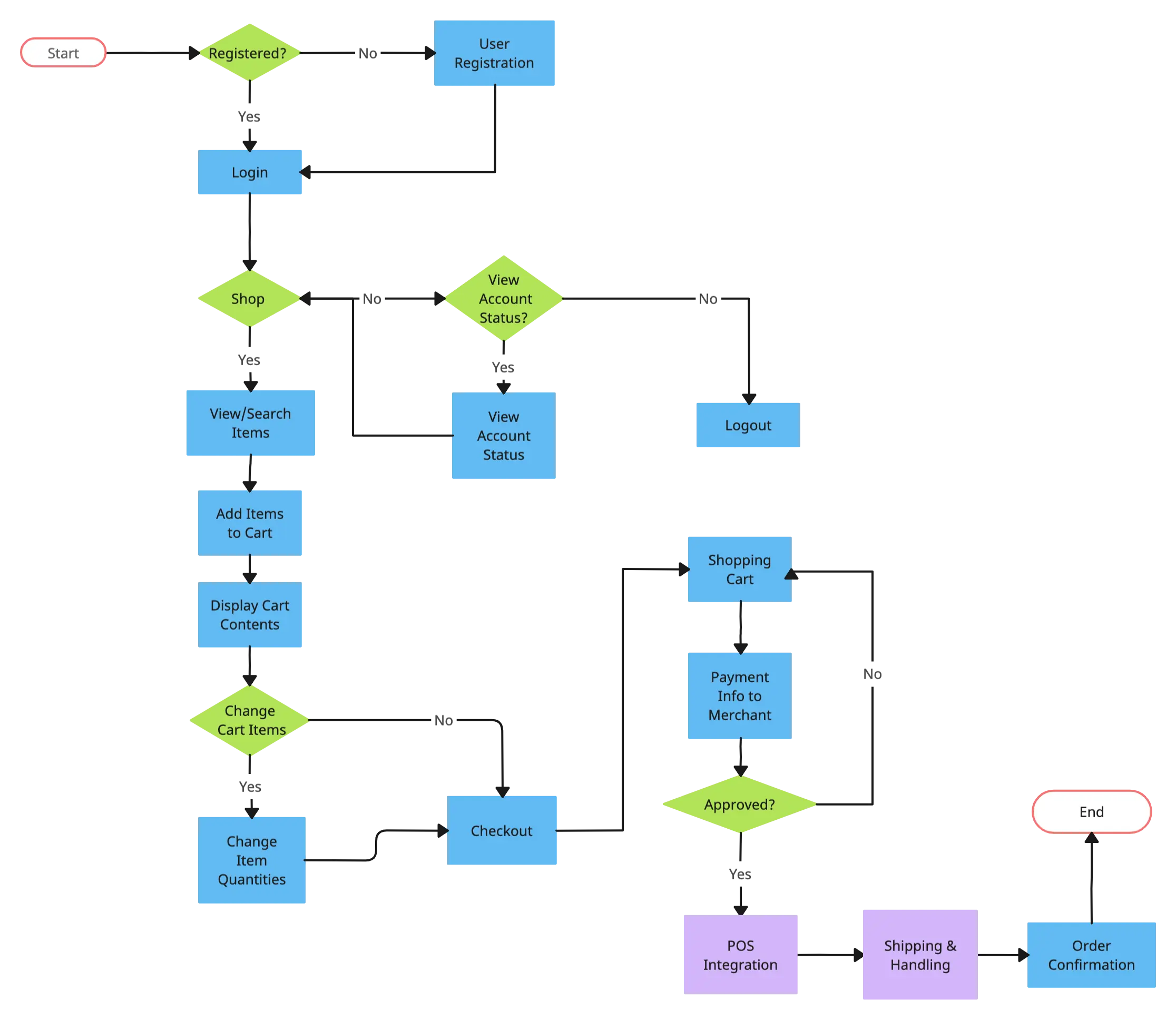
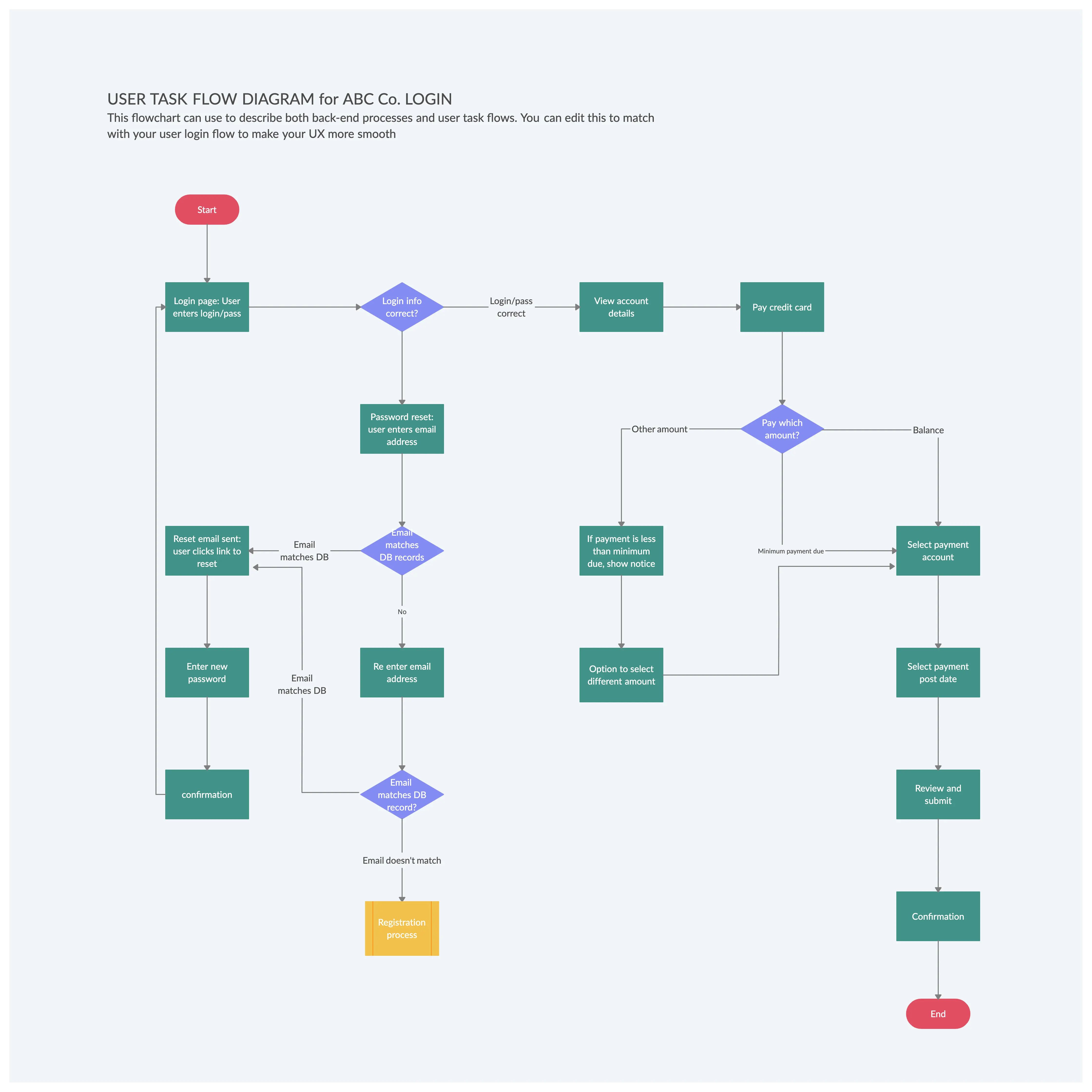
Step 5: Visualize Your User Flows
By now you are aware of the users you are creating the user flow for, what their objectives are, and where they are coming from. The next step is to create the user flow.
Think of what your users do before and after they visit a particular page on your website. What do they see, and what action do they take to reach their goal? This will help you identify the pages you need to create, what information/ content you need to provide, and how they should be connected to each other.
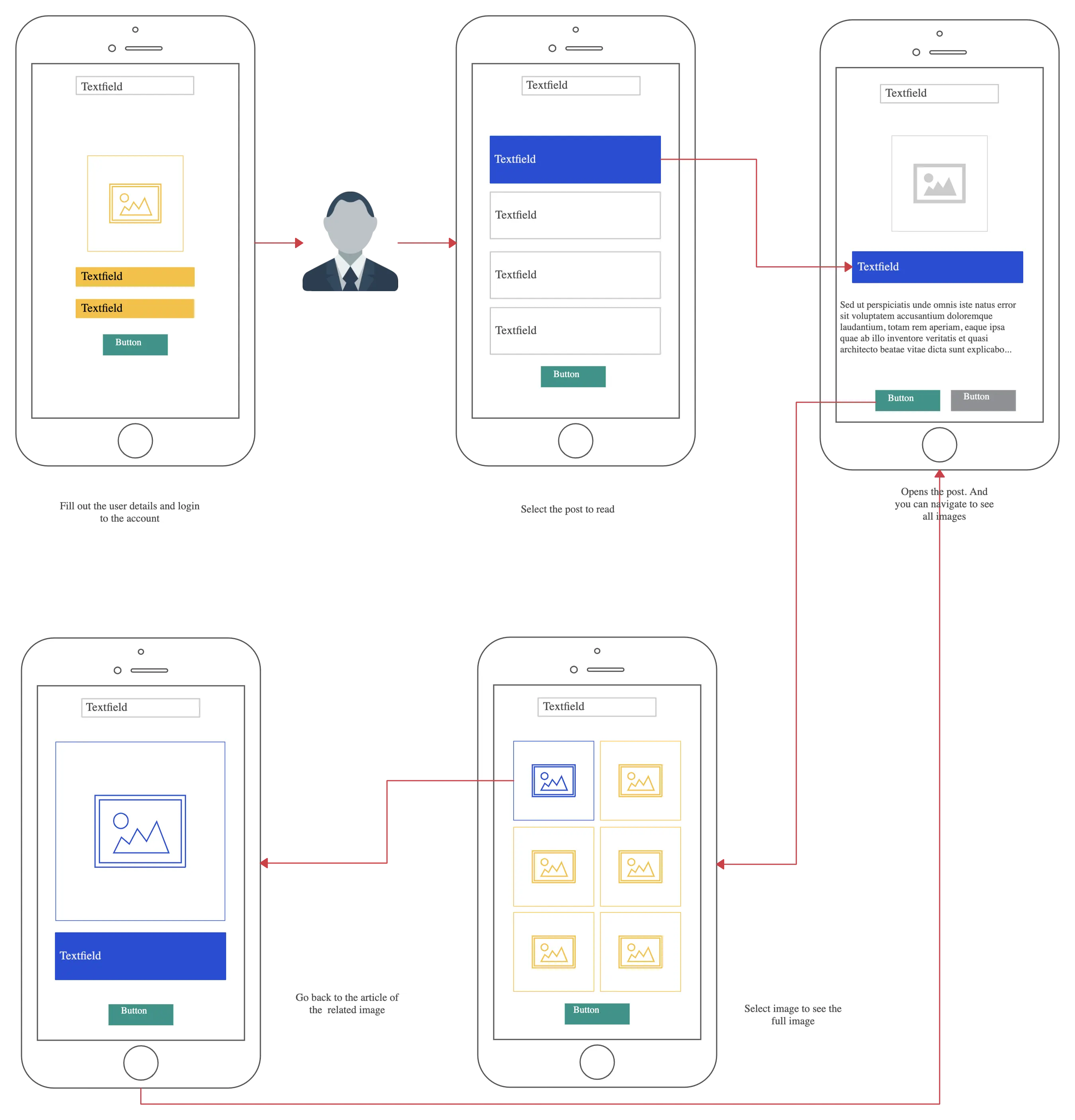
Step 6: Prototype Your Flow
You can use low-fidelity prototypes wireframes or UI mockups to test out the user flow outlined in the previous step. The prototype helps add more detail to the flow and helps you understand the flow between user actions and content. This will help you validate that your product is designed according to your and your users’ objectives.
Step 7: Review, Refine and Test
You can share your user flow diagrams with stakeholders and discuss where adjustments need to be made. And once a high-fidelity prototype is ready, you can also test it out with actual users. This way you can collect data on each step of the user flow and understand how your users navigate through your product. You can then identify areas for improvement and apply solutions before the release of the final product.
User Flow Diagram Templates









FAQ on the User Flow Diagram
What is the role of user flows in UX design?
What are the different types of user flows?
There are different types of user flow diagrams based on how you choose to visualize the user journey.
- Task flows: a task flow chart focuses on a single feature or a single task the user performs without showing other pathways. They are linear charts that don’t show options for variability.
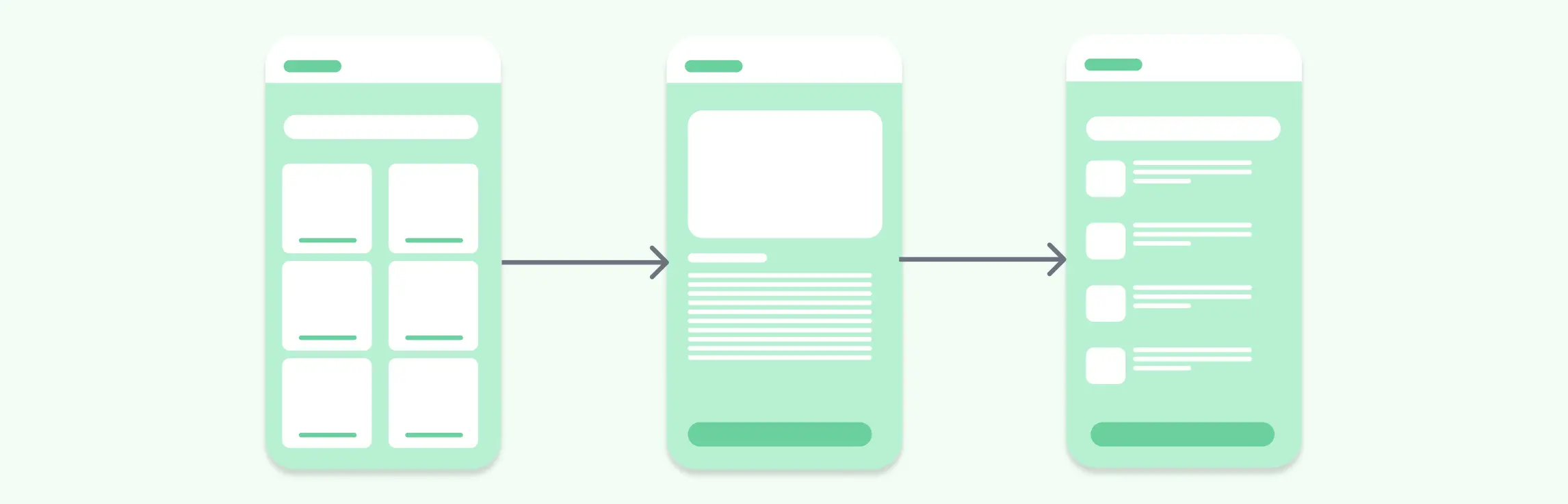
- Wire flows: this type of user flow diagram visualizes the flow through a combination of wireframes and flowcharts. Instead of shapes, they use wireframes of each page showing what users see on the screen.
- User flows: user flowcharts map out how a user interacts with a product as a whole. They illustrate the different paths or journeys users can take to reach the end goal.
What is the difference between a user flow and a user journey?
What are the major components of a user flow diagram?
Typically a user flow diagram should represent the following elements.
- A starting point
- Content that is presented to the users
- Actions offered
- The buttons that take the user to the next stage once clicked
- An ending point
Importances of User Flow Diagrams
- User flow diagrams come in handy when you want to understand your designs based on the goals of your users.
- They can be used to communicate the intended flow of users as they navigate through the pages of your website or through the actions in your app
- Engineers, designers, and architects can use them to understand the complexities, scope, and paths of the design of a system as well as identify gaps, dependencies, and deficiencies in it.
Best Practices to Keep in Mind When Creating a User Flow Diagram
- Name Your Diagram Clearly
- Keep the Flow in One Direction
- Limit Decision Points
- Focus on a Single Task or Goal
- Include Only Essential Information
- Use a Digital Tool Like Creately