Design is no longer just about pixels and prototypes—it’s a strategic force behind every successful product. But as teams grow and projects scale, creativity alone isn’t enough. Without the right structure, even the best design teams risk chaos, duplication, and delays. That’s where a Design Operations Framework comes in. It brings the order, efficiency, and alignment needed to turn great ideas into consistent, high-impact outcomes—fast.
What Is a Design Operations Framework?
A Design Operations Framework is a structured system that standardizes how design teams work, from ideation to delivery. It includes defined roles, workflows, tools, governance policies, and feedback loops. This framework empowers teams to deliver high-quality, scalable design outputs consistently across teams and geographies.
Key Benefits:
- Repeatable, scalable design workflows
- Faster collaboration and fewer handoff issues
- Alignment between design, development, and business
- Clear governance and version control
- Data-driven optimization
Why Design Ops Framework Matters
Without a structured approach, design teams face inconsistent processes, duplicated effort, and stakeholder misalignment. A solid design operations strategy ensures:
✅ Consistency Across Products
Standardized workflows, design tokens, and components reduce rework and ensure visual consistency across platforms.
✅ Faster Time to Market
Defined handoffs and review gates eliminate bottlenecks and improve delivery speed, especially in cross-functional environments.
✅ Business Alignment
DesignOps ties design goals to KPIs, enabling teams to prioritize work based on measurable outcomes and strategic objectives.
✅ Better Stakeholder Collaboration
With transparent processes and clear documentation, teams can provide visibility into design progress, improving communication and accountability.
Key Components of an Effective Design Ops Framework
An effective design operations framework rests on several key components. Each pillar plays a distinct role in ensuring processes are repeatable, teams are accountable, and design outputs maintain consistent quality. The following table outlines these foundational elements and their descriptions.
| Component | Description |
| Governance | Defines policies for design standards, manages design system components, and ensures version control. Governance stewards oversee system health, enforce naming conventions, and coordinate cross-team adoption to maintain consistency and reduce technical debt. |
| Process | Establishes standardized workflows with clear entry and exit criteria, sets review gates to approve design deliverables, and integrates structured feedback loops. This ensures timely validations, minimizes rework, and aligns design output with stakeholder expectations. |
| People | Outlines roles and responsibilities using RACI matrices, defines operations leads and design producers, and implements ongoing training programs. Skill development ensures team members master tools, processes, and collaboration practices for optimal performance. |
| Tools & Technology | Specifies the selection of collaborative platforms like Creately, automates repetitive tasks, and integrates design tools with project management suites. Technology choices support real-time co-editing, notifications, versioning, and analytics to increase efficiency. |
| Metrics & Reporting | Identifies key metrics such as cycle time, design system adoption rate, user satisfaction scores, and defect rates. Establishes dashboards and regular reports to measure performance, validate improvements, and guide data-driven refinements. |
Metrics That Matter in DesignOps
Measuring the effectiveness of your DesignOps framework is crucial. Focus on these KPIs:
| Metric | Why It Matters |
| Cycle Time | Measures time from brief to delivery; lower = faster delivery |
| System Adoption Rate | Indicates consistency and reduced duplication |
| Feedback Turnaround | Tracks review efficiency and collaboration health |
| Quality Score | Reflects usability and satisfaction from end users |
| Automation Ratio | Measures process efficiency and manual effort reduction |
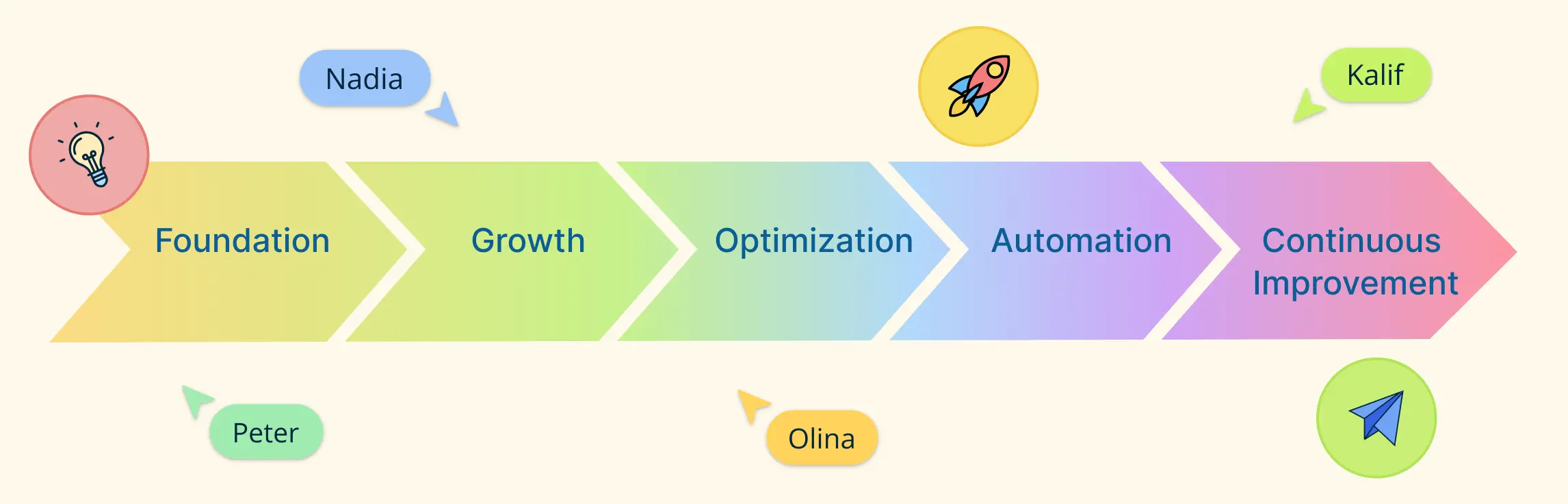
How to Implement Your Design Operations Framework
Getting started doesn’t have to be overwhelming. Use this phased approach:
1. Pilot with a small team
Test your workflows, gather feedback, and iterate before scaling.
2. Define goals and KPIs
Tie outcomes to business metrics from the beginning.
3. Use visual tools
Platforms like Creately help you map, communicate, and optimize your process visually.
4. Train your team
Run workshops to onboard people to the framework, tools, and governance standards.
5. Refine continuously
Use data and feedback loops to keep improving the framework over time.
Implementing Your Design Ops Framework with Creately Templates
DesignOps Workflow Template
Visualize every stage from research to delivery
Design Handoff Flowchart
Clarify roles and responsibilities between teams
RACI Matrix for Design Teams
Define responsibilities across stakeholders
Metrics Dashboard Template
Track KPIs in real time
Design Operations Maturity Model
- Level 1 – Ad Hoc: Metrics are collected manually, reporting is irregular, and insights are siloed within individual teams.
- Level 2 – Defined: Standardized metrics and KPIs are documented, but data remains scattered across tools and dashboards.
- Level 3 – Integrated: Design operations metrics are centralized on a shared platform, enabling real-time visibility and cross-functional alignment.
- Level 4 – Optimized: Automated data pipelines connect design and execution platforms, supporting advanced analytics and predictive insights.
- Level 5 – Transformational: Design ops drives strategic decision-making with continuous improvement cycles and ROI health checks.
Overcoming Common Design Ops Challenges
Even the best frameworks can run into obstacles. Here’s how to address the most common DesignOps challenges:
| Challenge | Solution |
| Resistance to change | Start with pilot teams and showcase quick wins to gain buy-in |
| Too many tools | Consolidate into an integrated visual workspace like Creately |
| Siloed collaboration | Hold regular cross-functional demos and retrospectives |
| Outdated processes | Keep documentation living, adapt workflows as teams and needs evolve |
| Governance at scale | Assign design system stewards and automate compliance and updates |
Resources:
Kosicki, M., Tsiliakos, M., ElAshry, K., Borgstrom, O., Rod, A., Tarabishy, S., Nguyen, C., Davis, A. and Tsigkari, M. (2022). Towards DesignOps Design Development, Delivery and Operations for the AECO Industry. Towards Radical Regeneration, pp.61–70. doi:https://doi.org/10.1007/978-3-031-13249-0_6.